Has fixed footer
Description
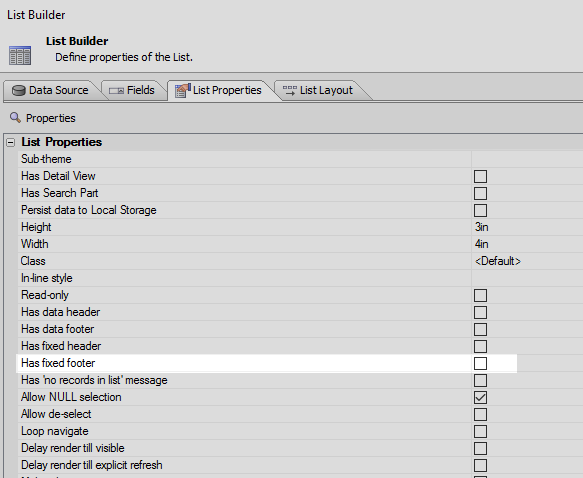
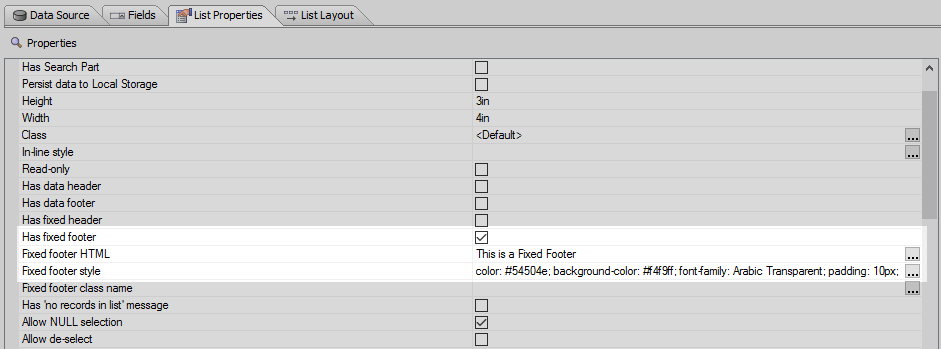
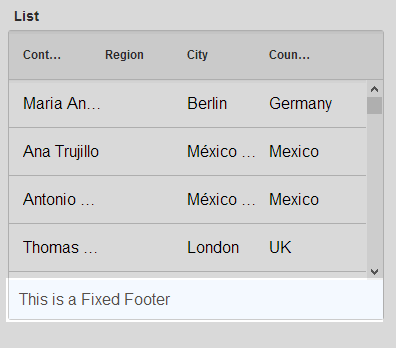
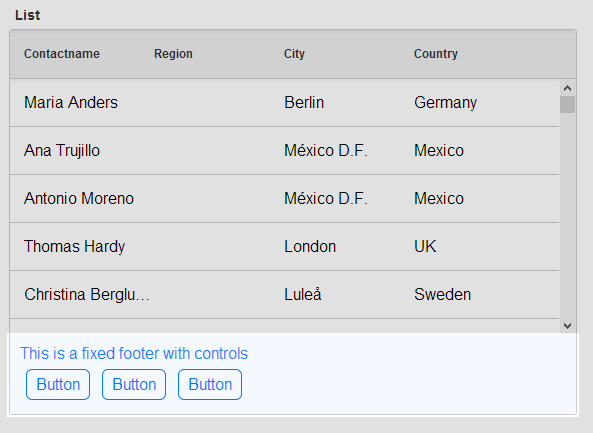
Specify if a footer should be shown below the list. Because the footer is 'fixed' it will not move even if the list is scrolled through. To add a footer first check the Has fixed footer property, then define the Fixed header HTML property that appears. The 'Fixed header style' property will help you style the header.
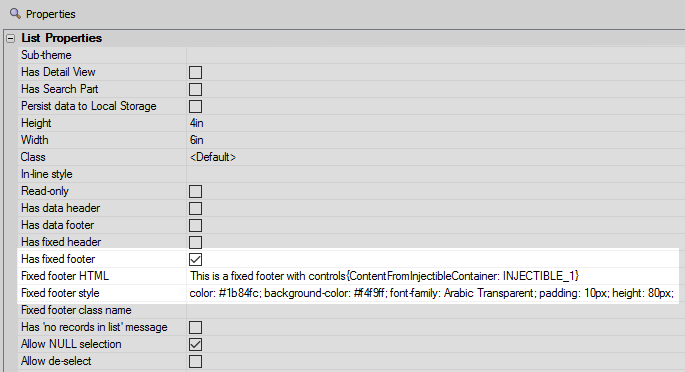
To insert controls in the header or footer (e.g. input controls, buttons, etc), add the control to the UX and wrap then in an 'Injectible' container. The inject the contents into the header or footer as shown in the image below. When you open the header or footer editor you will see a hyperlink that generates the required code. For a description on how to do this visit the Has fixed header property.
See Also